What is End-to-End (E2E) Testing?
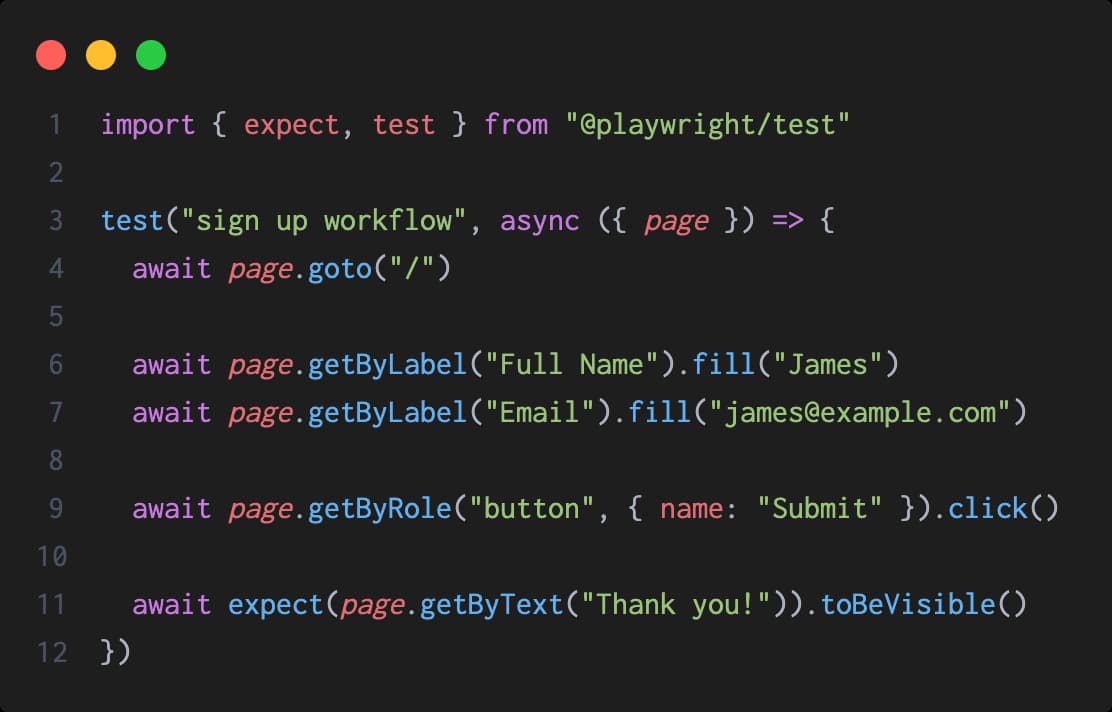
End-to-end testing involves testing complete application workflows from start to finish, simulating real user scenarios.
End-to-end tests ensure that all integrated components work together as expected. These tests validate interactions between different systems, such as authentication, APIs, and third-party services, ensuring seamless integration.
E2E tests help identify issues that may arise when different parts of the system interact, which unit or component tests are not designed to catch. These tests can reduce the need for repetitive manual testing, freeing up manual testers to focus on higher-value tasks.